кроссбраузерность, адаптивность, мобильная верстка
Верстка - отдельная задача для команды разработки. При проектировании и создании сайта учитываем на каких устройствах им будут чаще пользоваться, какие элементы управления нужны пользователю на каждом устройстве и в различных сценариях использования.
Задачи по верстке делятся на:
- адаптивная верстка сайта
- верстка мобильной версии сайта
- верстка сложных компонентов:
- верстка таблиц
- верстка форм
- верстка карты, схемы или плана
- верстка e-mail писем для рассылок
Адаптивная верстка
Адаптивная верстка сайта - это адаптация отображения сайта под размеры экранов устройств. Зачем нужна адаптивная верстка? В силу разнообразия устройств, с которых пользователи пользуются интернетом, нужно, чтобы на любом устройстве сайт выглядел одинаково, и был удобен для использования.
Пример неадаптированного сайта. Пользователь зашел на сайт с планшета или мобильного телефона и видит такую страницу:

На таком сайте пользователю будет сложно найти полезную информацию, и, скорее всего, он сразу же закроет вкладку такого сайта.
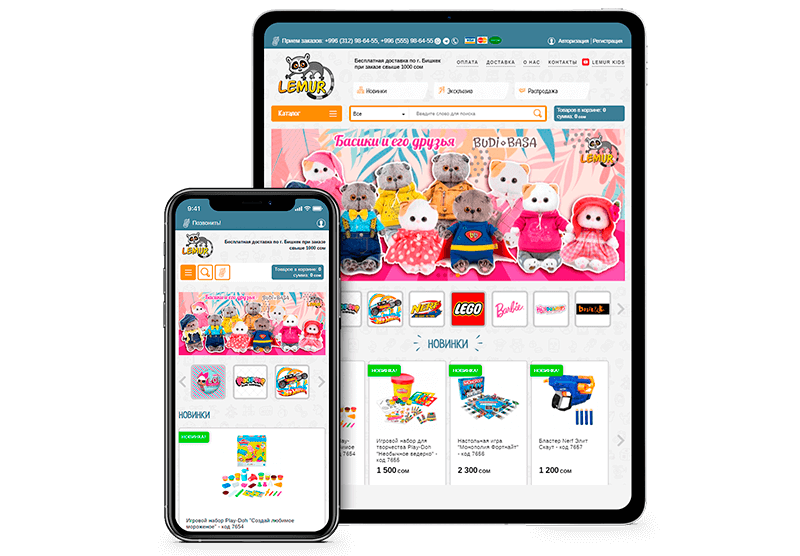
Теперь посмотрим на сайт после адаптации:

На таком сайте пользователю будет легче найти нужную информацию.
При разработке всегда уточняем, какой контент будет отображаться на сайте, чтобы предложить эффективное решение задач клиента. Популярная задача - отображение баннеров на сайте.
Пример неадаптированного баннера. На таком баннере невозможно прочитать текст и графика выглядит очень мелко:

Мы рекомендуем использовать как минимум два формата изображений: для компьютера и для мобильной версии сайта. В результате пользователь видит баннеры разного формата на компьютере и на телефоне.
Благодаря такому подходу пользователь на мобильном устройстве увидит баннер нормального размера, текст на котором будет читабельным, а графика понятной:

Такой подход также экономит трафик и увеличивает скорость загрузки сайта на мобильных устройствах.
Адаптивность сайта - это не дополнительная услуга, а стандарт сегодняшнего дня в разработке сайтов. В рамках этого решается задача - предоставить пользователю доступ к сайту с любого устройства.
Мобильная версия сайта
Мобильная версия сайта - это специально разработанная визуальная тема сайта для отображения только на мобильных устройствах. В большинстве случаев это необходимо для крупных интернет-магазинов и интернет-порталов. Мобильная версия разрабатывается с учетом того, что пользователь сможет воспользоваться всем функционалом сайта. Для крупных компаний выгоднее создавать собственные мобильные приложения, поэтому необходимость в мобильных версиях с каждым годом снижается.
Верстка сложных компонентов
С развитием технологий стало возможным создавать интерактивные элементы на сайте, чтобы интереснее и понятнее доносить до пользователя важную информацию, ведь визуальная информация воспринимается легче, чем текст. К таким элементам относятся таблицы, карты, схемы, планы, формы расчетов и многое другое.
Например: если у компании несколько адресов, то их можно просто перечислить в тексте, а можно сразу указать на карте с указанием адреса, времени работы и телефонами.
В одном из проектов мы разработали верстку плана магазина, чтобы пользователи могли быстро найти в каком отделе находится товар в магазине.
Благодаря несложным приемам в верстке можно наглядно рассказать пользователям о ваших продуктах или услугах, не упустив важных деталей.
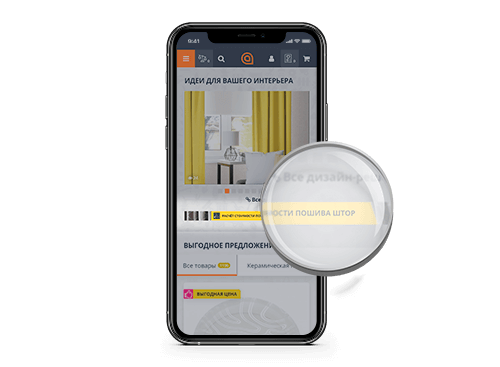
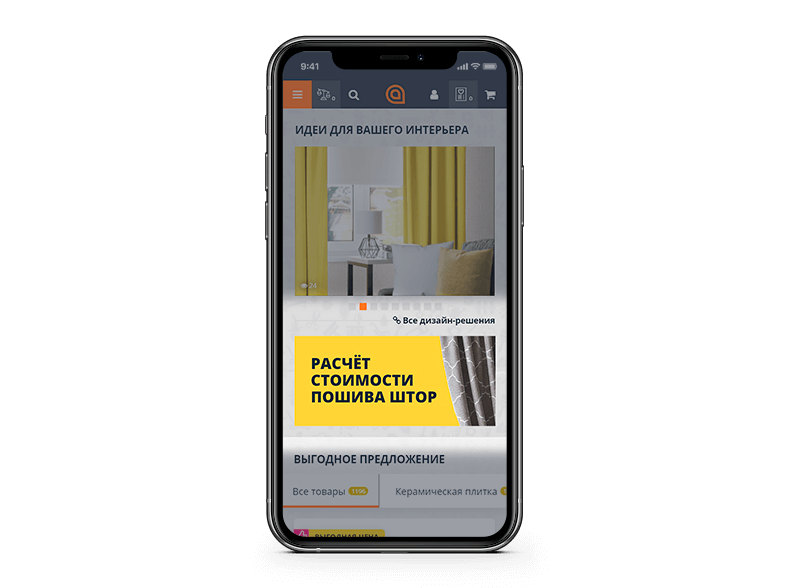
Пример интерактивного решения для дизайна интерьера:
Здесь показываем пользователю вариант интерьера и подсказываем какие из деталей можно купить в магазине. При этом пользователю не нужно искать товар в каталоге - его можно добавить в корзину прямо с картинки. Удобно!
Верстка email писем
Верстка писем для рассылки - это отдельная задача, которая требует внимания. Несмотря на то, что существуют сервисы рассылок с конструкторами писем, бывают случаи, когда необходимо все держать под контролем. Например, при заказе в интернет-магазине пользователь должен получить красивое письмо с детальной информацией о его заказе.

Мы верстаем письма так, чтобы они приходили к пользователям красивыми, одинаково отображались в разных браузерах и почтовых клиентах. Если предстоит отправлять пользователям много писем на email, то важно чтобы письма были в стиле вашего сайта.
Верстка - это важный этап и мощный инструмент в разработке вашего сайта, который позволяет донести нужную информацию до вашего клиента.
